[질문]
네이버앱이나 다음앱은 웹페이지를 표시해주는 웹뷰 형식으로 되어있다고 알고있습니다. 여기서 부터 궁금한것이 1. 기존 웹페이지는 모바일 환경에서는 맞지 않으므로 모바일 환경에 맞게 재구성했을텐데 만약에 기존 네이버나 다음의 웹페이지가 JSP + jQuery(가정)로 구. 현되어있다면 웹앱의 경우는 JSP + JQueryMobile(가정) 이런것으로 재구성 한것인가요? DB <-> JSP <-> JQuery DB <-> JSP <-> JQueryMobile 이런식으로 말이죠... DB의 위치는 같다고 가정하구요! 2. 1번항목이 맞다면 모바일이나 웹페이지를 한번에 작성하는 방법은 없나요? 굳이 두개의 방식을 사용하지 않고서 말이죠...
[답변]
모바일웹 구현을 위한 방법은 다양합니다.
포털사이트에서 사용되고있는 구현방식은 기존의 Web방식을 응용한 방식입니다.
웹뷰(webview)라는 별도의 방식이 아니라, 모바일기기에 내장되거나 어플형식으로 제공되는 웹브라우저에서 지원하는 표준화된 규약에 맞춰서 Web을 구현하고, 이를 보여주는 방식입니다.
즉. 기존 Web제작 방법과 동일합니다.
단지, 기존 포털사이트의 제작방법론을 조금더 응용하여
1. 웹사이트 용량을 최적화 시키는 기술
2. 서버의 부담을 최소화 하기 위한 분산네트워크 응용기술
3. DB서버에 접속을 최소화 하기위한 스케줄러 및 indexing 기술
4. 반복접속 및 인접네트워크접속시에 로딩 속도를 빠르게 캐쉬기술
등의 네트워크밀집형 사이트를 제작하기 위한 기술이 사용되고 있습니다.
이런 측면에서 구현방식에 대한 이해를 하시는것이 빠를듯 합니다.
그럼 궁금해 하시는 부분에 대한 답변을 드리자면~
1. 기존 웹페이지는 모바일 환경에서는 맞지 않으므로 모바일 환경에 맞게 재구성했을텐데
만약에 기존 네이버나 다음의 웹페이지가 JSP + jQuery(가정)로 구. 현되어있다면
웹앱의 경우는 JSP + JQueryMobile(가정) 이런것으로 재구성 한것인가요?
DB <-> JSP <-> JQuery
DB <-> JSP <-> JQueryMobile
이런식으로 말이죠... DB의 위치는 같다고 가정하구요!
포털사이트는 웹표준을 기반으로 제작이 됩니다. 가장 관심이 많은 부분 또한 각 브라우저 및 운영체제, 기기 별로 다르게 구성된 웹규약을 점검하고, 표준에 맞게 제작을 하는 부분입니다. 포털사이트는 많은 사람이 접속을 하고, 특정 버전의 웹브라우저에서 접속문제가 생긴다면 그만큼의 사용자들을 수용하지 못하게 됩니다. 이런 부분에서 모험을 하기 보다는 테스트 및 모니터링 등을 통해서 표준화된 개발을 적용하게 됩니다.
jQuery의 경우에도 마찬가지 입니다. 전체 웹브라우저에서 문제없게 사용될수 있는 함수는 100%가 아닙니다. 모바일 JQuery는 표준에 가깝게 테스트된 버전의 함수들과 불필요한 함수를 제거한 최소화 버전이라 생각하시면 될듯합니다. 물론 UI등의 부분에 있어서 모바일상에서 자주 표현되고 필요로한 함수를 추가하긴 했지만, 이는 jQuery를 응용개발하는 개발자들의 요구를 반영한 결과입니다.
참고로 JSP는 엔진이 무거운 관계로 포털사이트에서 사용하기는 무리가 있습니다.
2. 1번항목이 맞다면 모바일이나 웹페이지를 한번에 작성하는 방법은 없나요?
굳이 두개의 방식을 사용하지 않고서 말이죠...
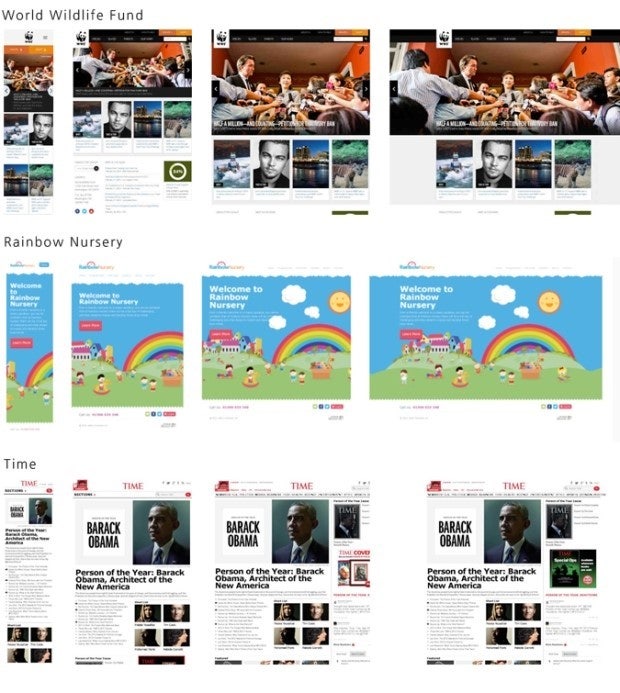
최근 이슈가 되고 있는 기술은 반응형웹(responsive web)이라는 기술입니다.
아래 예시 이미지에서 사용되듯이 디자인상의 연계성이 있고, 화면 해상도의 변경만으로 다른 대응이 가능합니다

반응형웹으로 구현된 사이트의 경우 접속주소 변경이나 강제이동 등을 통하여 지정된 장치별 페이지로 접속을 하는것이 아니라 하나의 페이지에서 모든 대응이 가능합니다. 창의 크기를 변경하게 되면 새로고침 없이 바로 웹사이트가 화면 해상도에 최적화되어 변경이 되게 됩니다.
네이버의 경우 스마트폰으로 접속하게 되면 m.naver.com으로 자동으로 다른 페이지로 이동하는것을 볼수가 있습니다. 이는 반응형웹이 아닌 일반적인 웹표준기반의 모바일웹입니다.
[IT컨설턴트 ToTb의 생각]
이런 반응형웹 기술 또한 만능은 아닙니다.
현재 여러가지 단점들이 학계에 보고되고 있고, 그 해결을 위한 다양한 대응책 또한 나오고 있는 상황입니다.
특히 포털에서는 아직 사용하지 않는 이유는 속도 및 용량으로 인한 문제가 해결되지 않았습니다.
포털사이트는 메인페이지의 용량이 최소화 되어야 더 많은 사용자들이 서비스를 사용할수가 있습니다.
메인페이지의 용량이 예를들어 300kbyte와 600kbyte인 경우를 비교해 보면 단순한 2배의 용량차이가 아니라 채감속도로는 4배 이상의 차이가 납니다. 최근 모 통산사의 LTEA광고에서 보이는 3배 빠른 LTE 광고를 생각해 보시면 이해가 빠르실듯 합니다. 또한 고속도로 2차선과 4차선의 차이를 생각해 보셔도 될듯 합니다.
특히 웹사이트의 경우에는 수많은 사람들이 동시에 서비스를 요청하기 때문에 작은 용량의 차이라도 엄청난 속도차이를 불러오게 됩니다. 반응형웹의 경우 기존 사이트 제작방법에 비해서 1.5배 이상의 소스코드가 복잡해 지고 코드자체의 길이가 길어지기 때문에 웹브라우저 엔진에서 해석하는 속도 또한 느려질수 밖에 없습니다.
물론, 그 해결책은 이미 나와있습니다. ^^
무늬만 반응형웹, 모바일웹이 아니라 사용자들이 편리하게 그리고 빠르게 사용할수 있는 기술 도입을 위해서 다양한 IT경험을 토대로한 IT전문 컨설턴트의 도움을 받아보실것을 추천드립니다.
'ToTb Story > ToTb 네이버지식 Story' 카테고리의 다른 글
| 동영상 다운받는 사이트 제작하려면 (0) | 2014.02.19 |
|---|---|
| 수익창출사이트 운영하기 (0) | 2014.02.17 |
| 유튜브와 같은 영상제공 사이트제작 하려면 (0) | 2014.02.13 |
| 해외에서 웹으로 사업가능한가요? (0) | 2014.02.11 |
| 동영상 스트리밍/다운로드 사이트 구축방법은 (0) | 2014.02.10 |
| 제조회사에 최적화된 ERP시스템 구축 및 개발 방법은 (0) | 2014.02.06 |
| 광고대행사에서 사용하는 광고주 관리할 수 있는 시스템 (0) | 2014.02.06 |
| 인터넷 쇼핑몰 상품 선정에 대한 질문입니다 (0) | 2014.02.06 |
| 2014년도에 신생포털사이트를 제작하려고 합니다 (1) | 2014.02.04 |
| 쇼핑몰관련 PG결제시스템 한도에 대해서 (0) | 2014.02.04 |





최근댓글